Design, tech & some magic
Hello! I am Quierra Wells
UI/UX designer
3D Artist
Visual Designer






I build brands that look good and move people. It’s not just about aesthetics — it’s about energy.
The goal: beautiful and functional design.
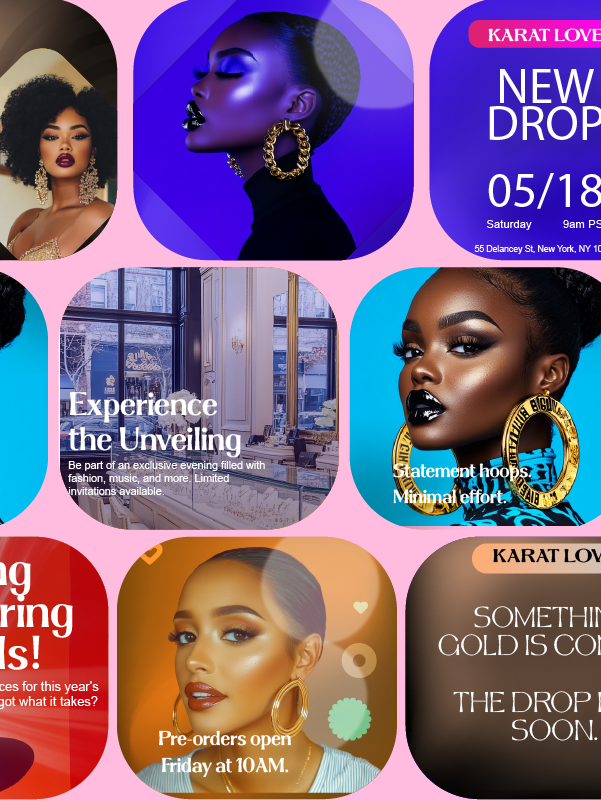
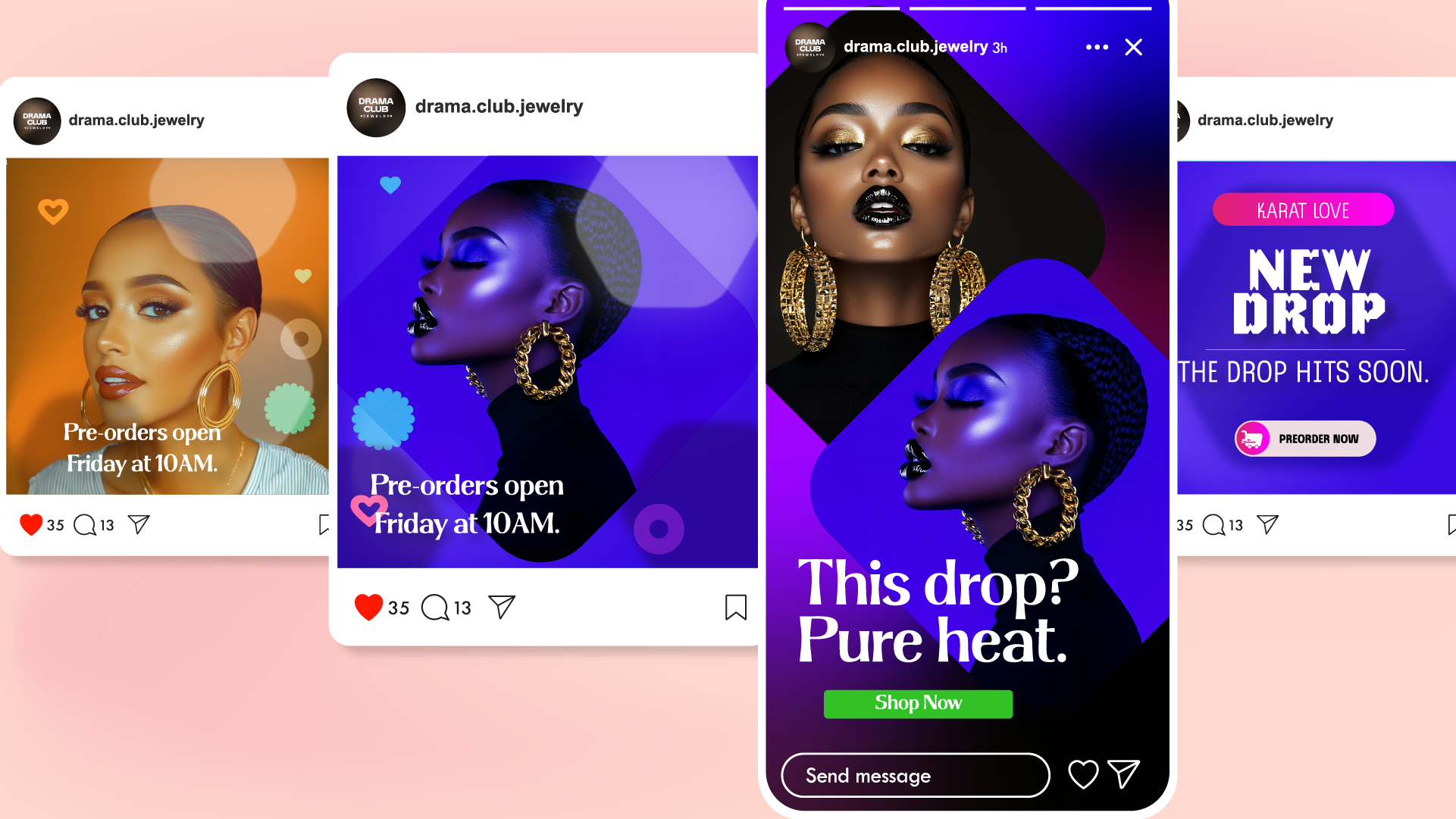
Product Drop Strategy & Visual Rollout
Simulated launch campaign developed to reflect the visual systems, brand voice, and timed content strategy behind real product drops.
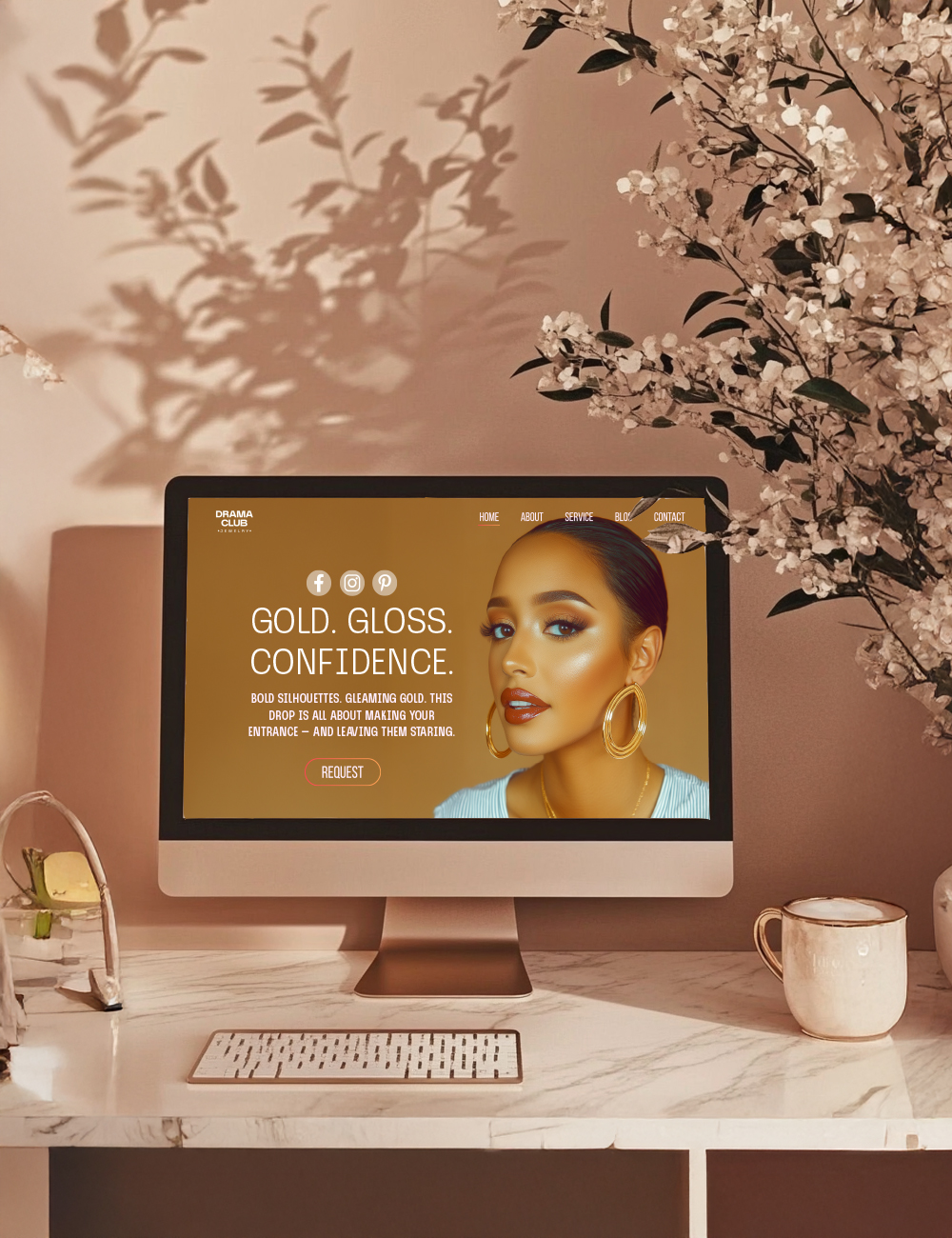
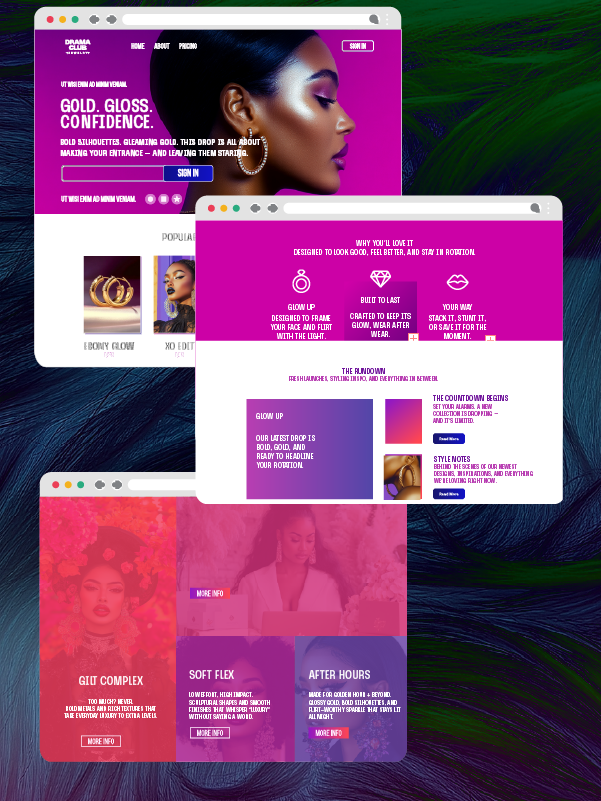
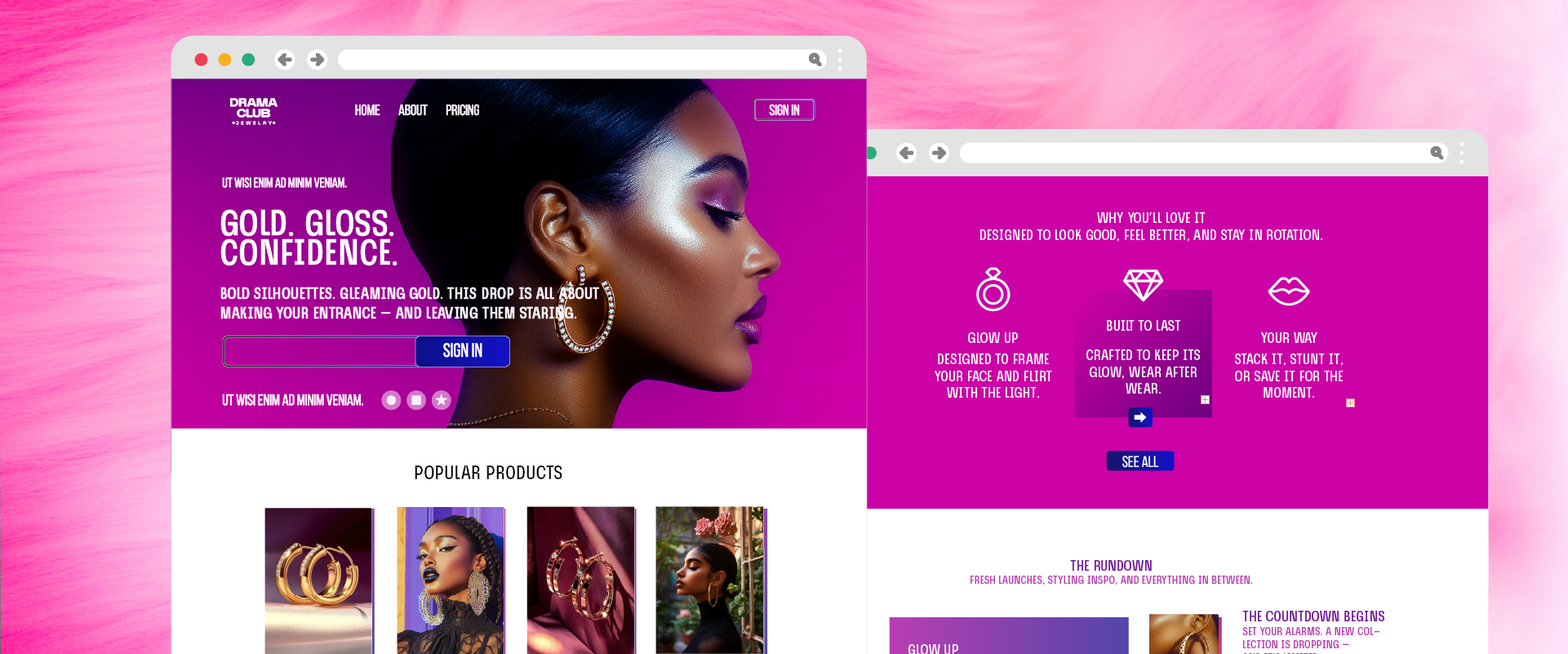
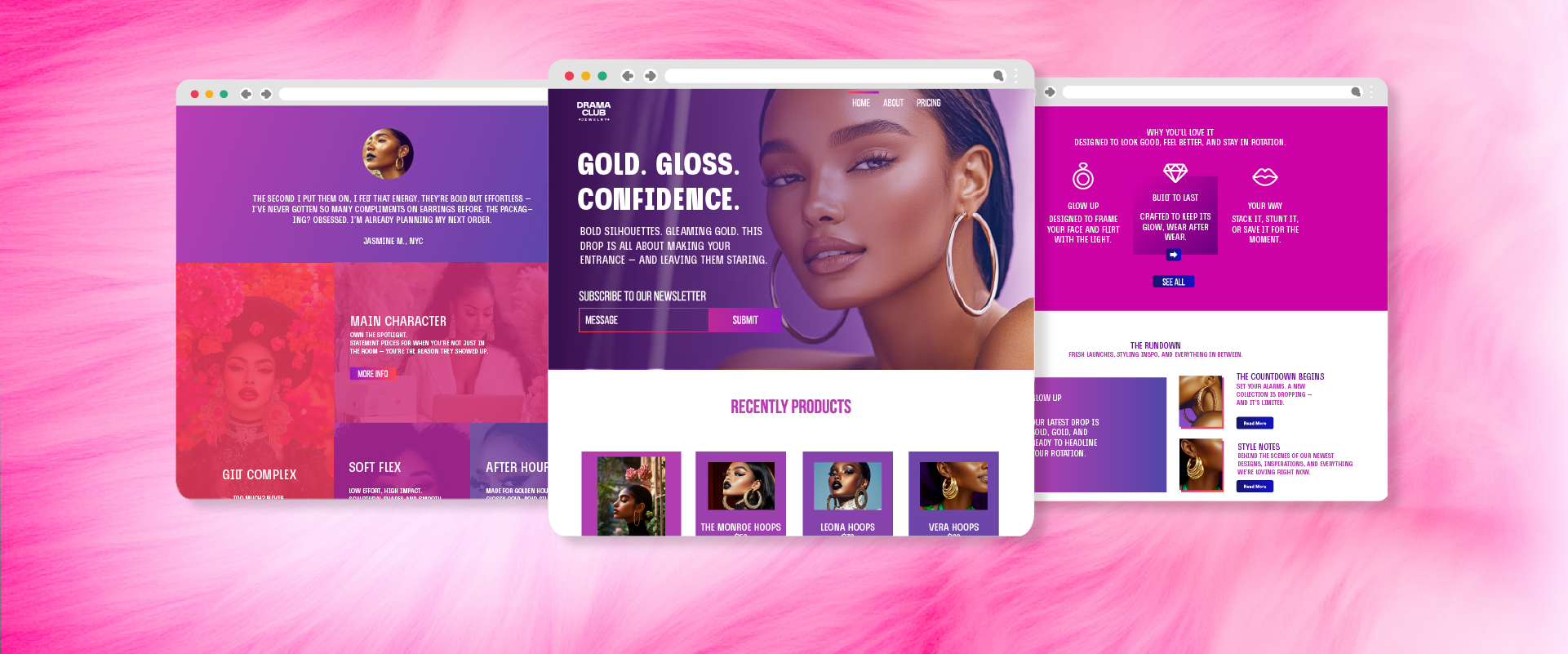
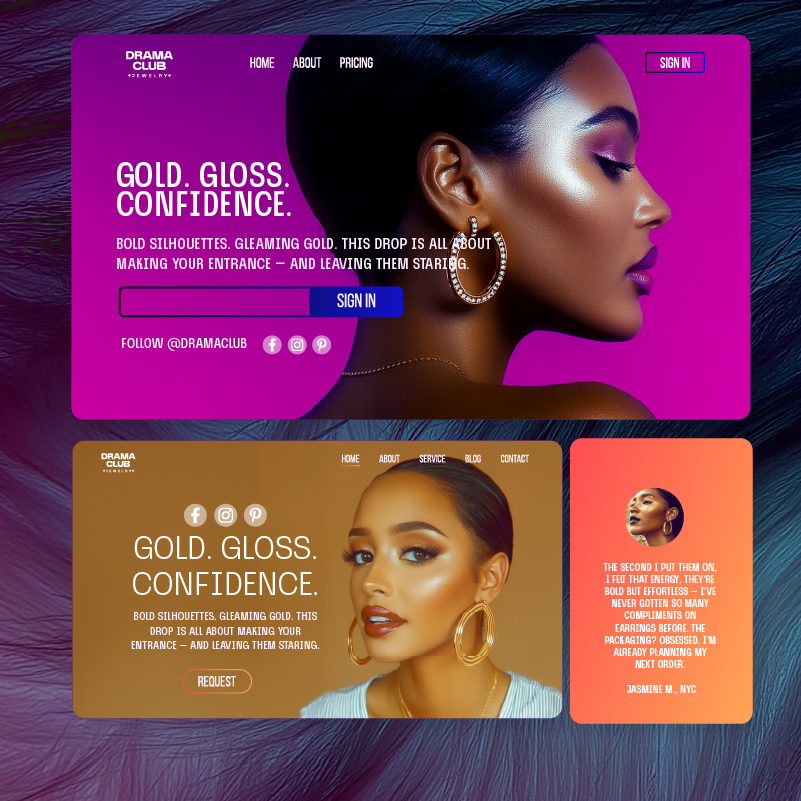
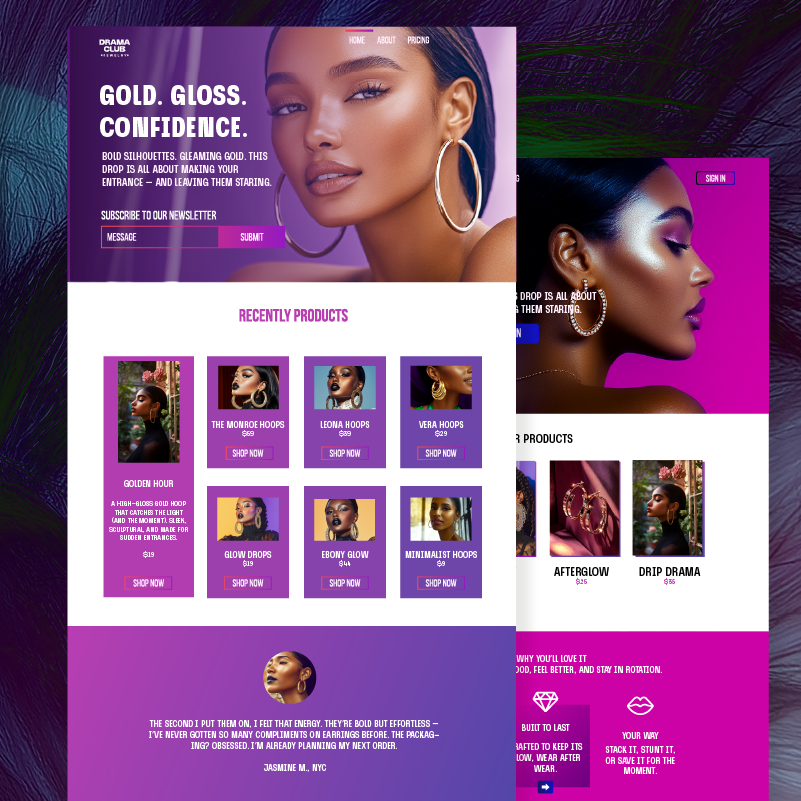
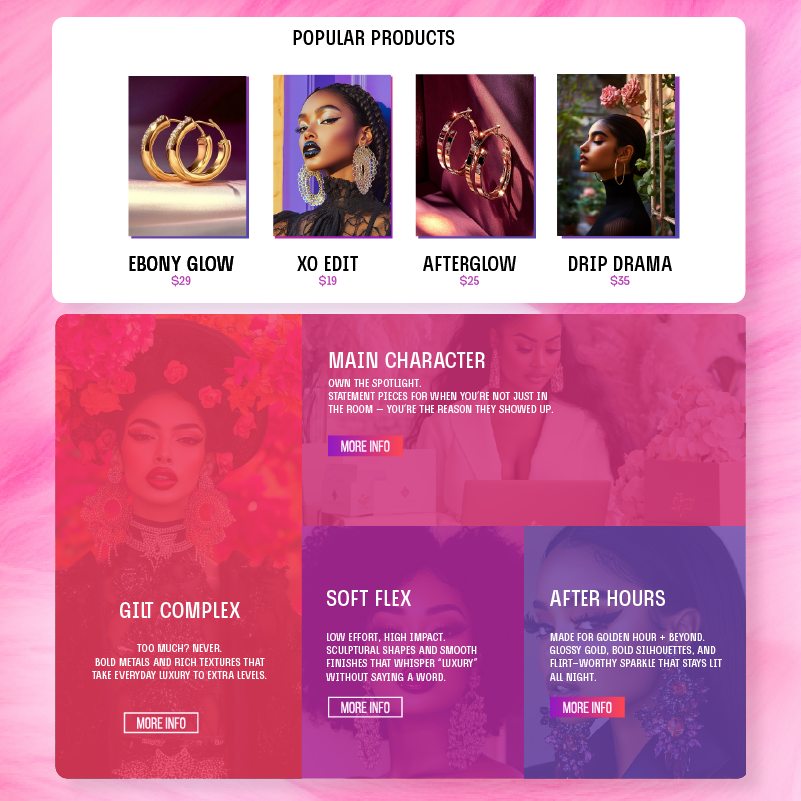
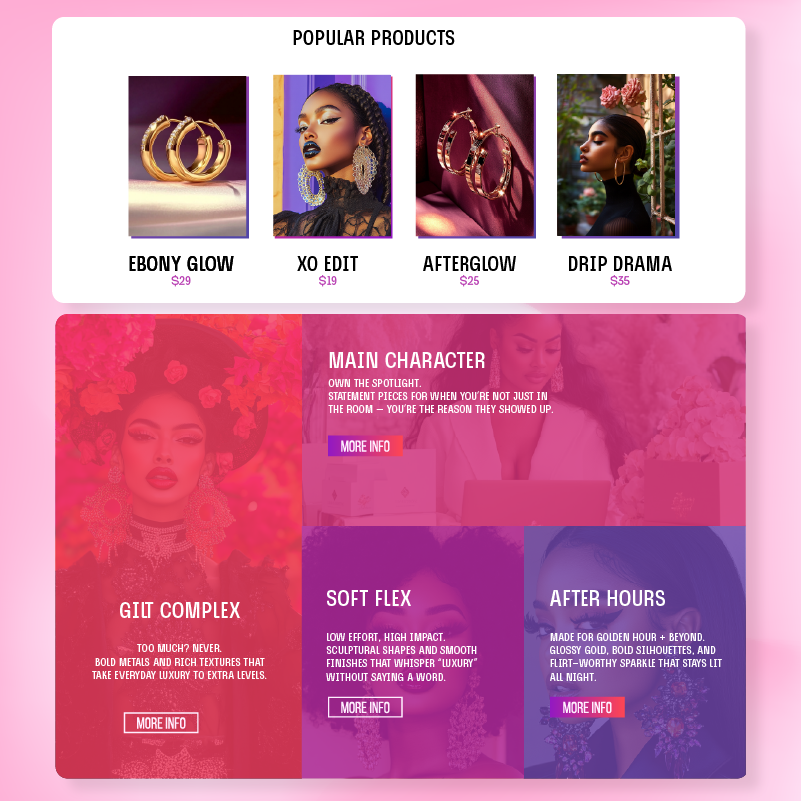
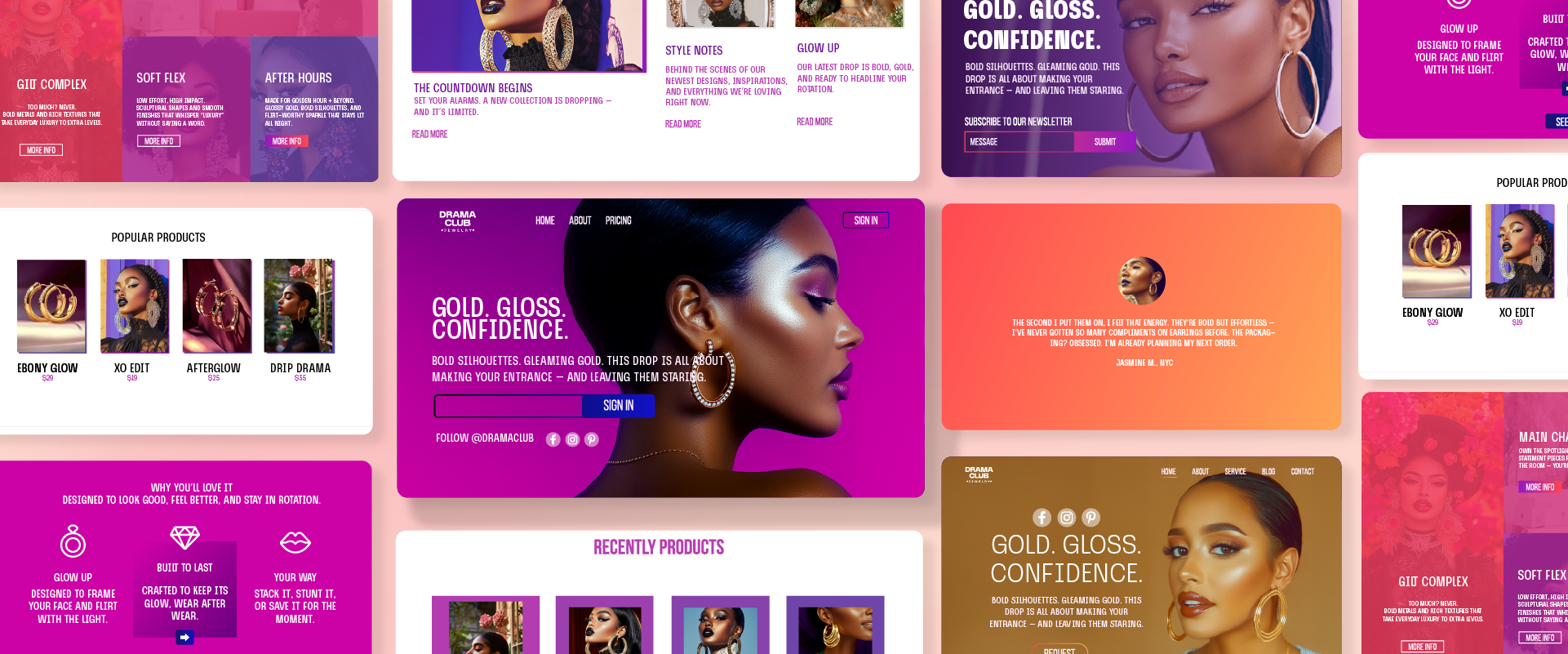
E-Commerce Experience Design for Fashion Brand
Interface concept informed by retail UX patterns and brand layout systems I used in client work—showcasing homepage flow, modular assets, and merchandising hierarchy.
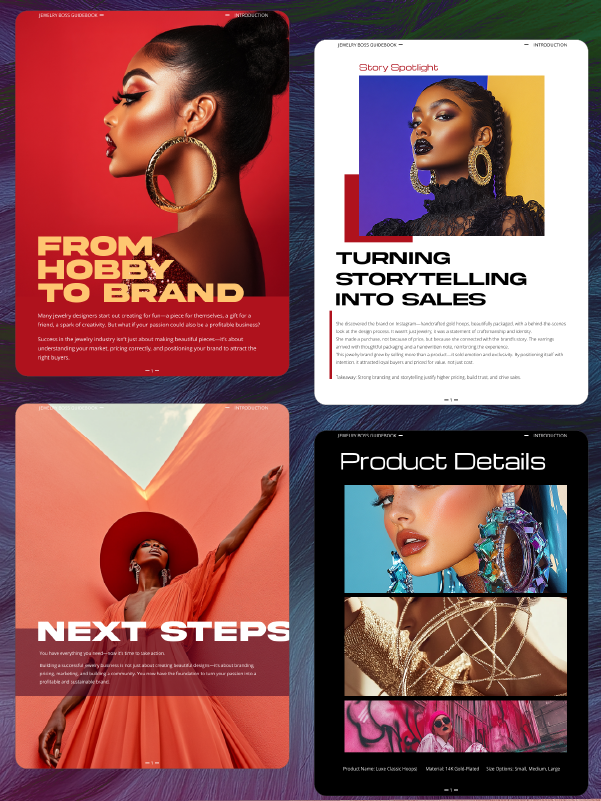
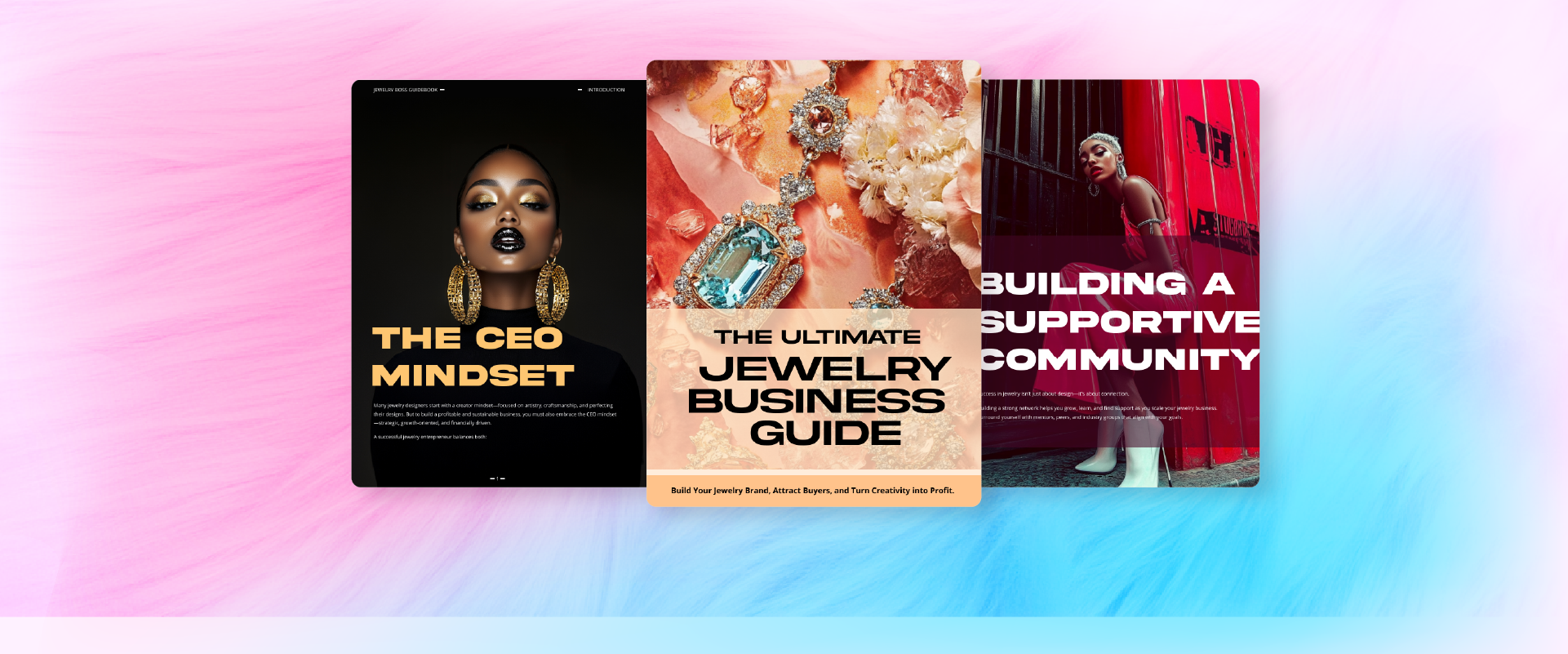
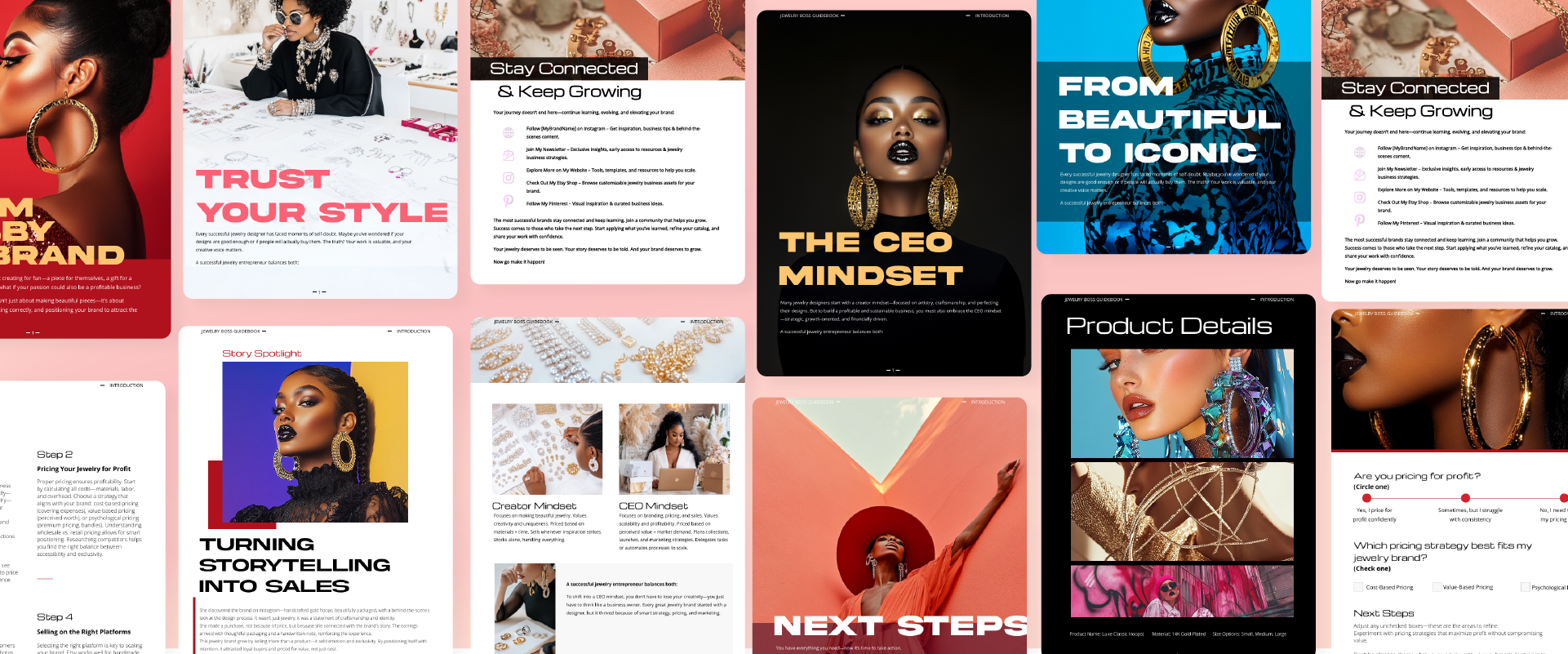
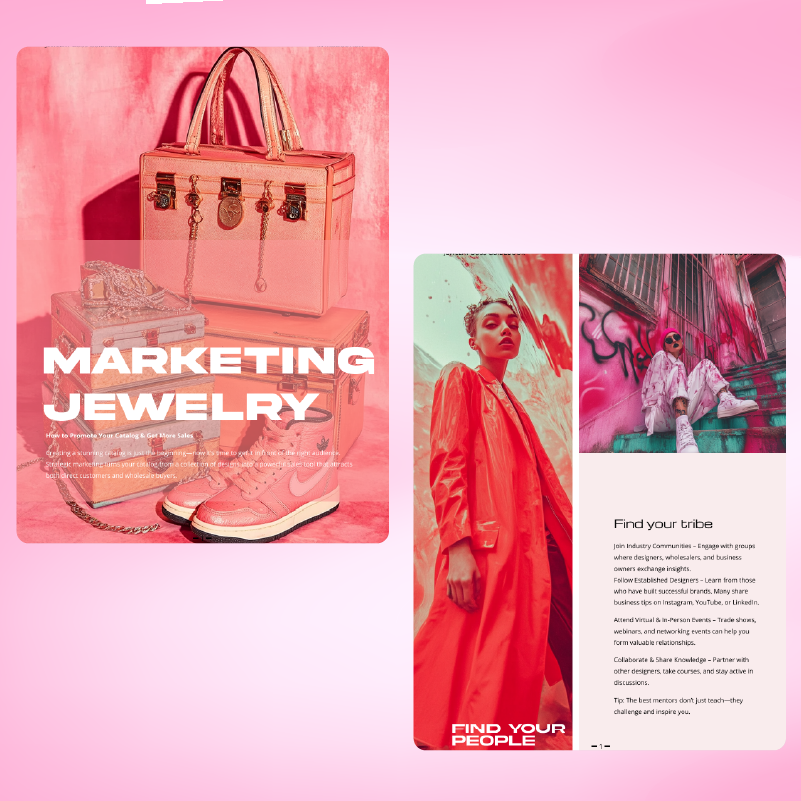
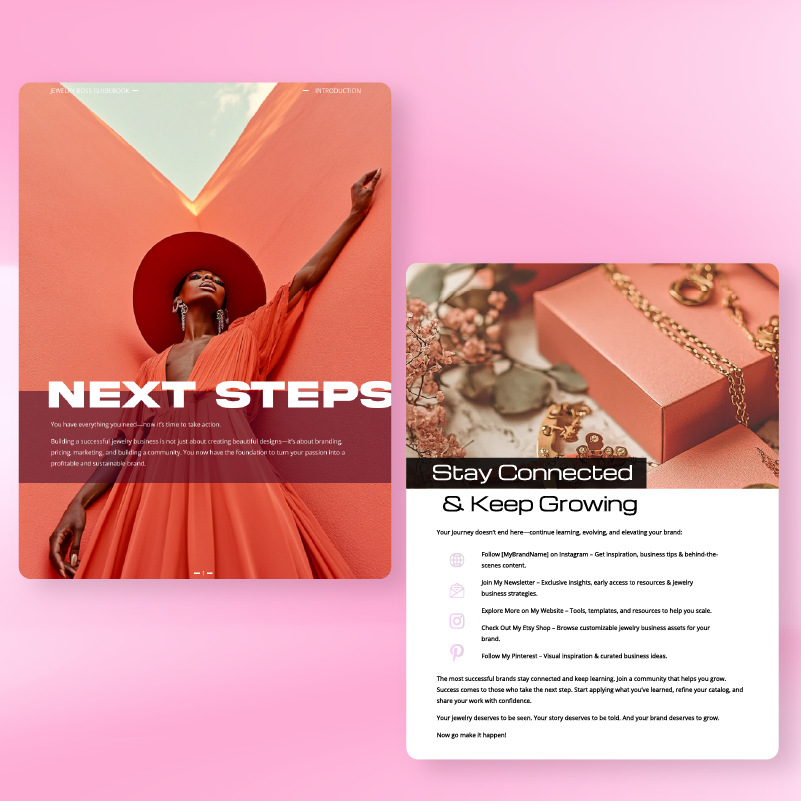
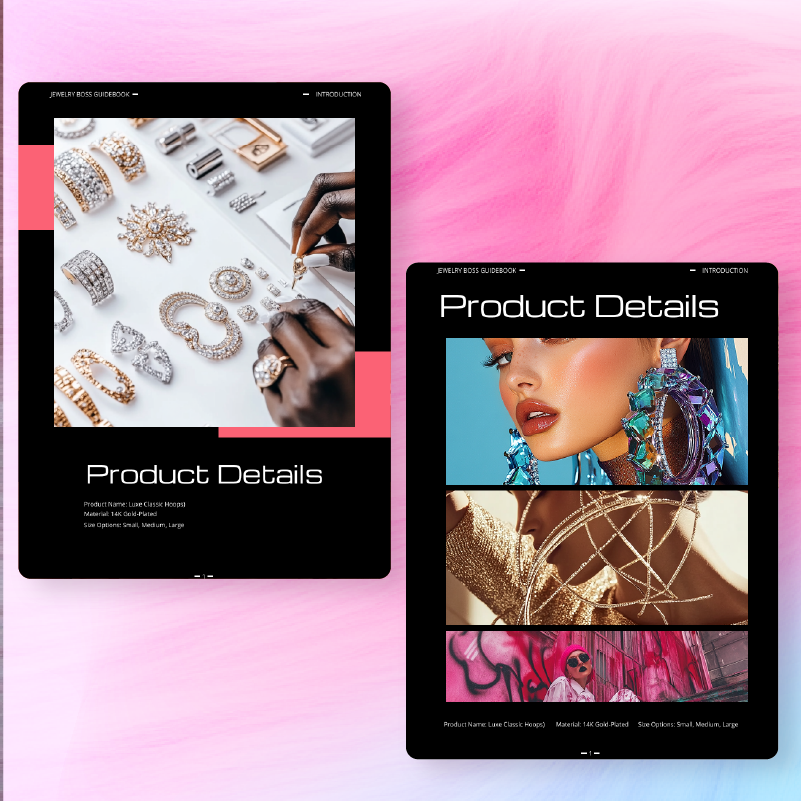
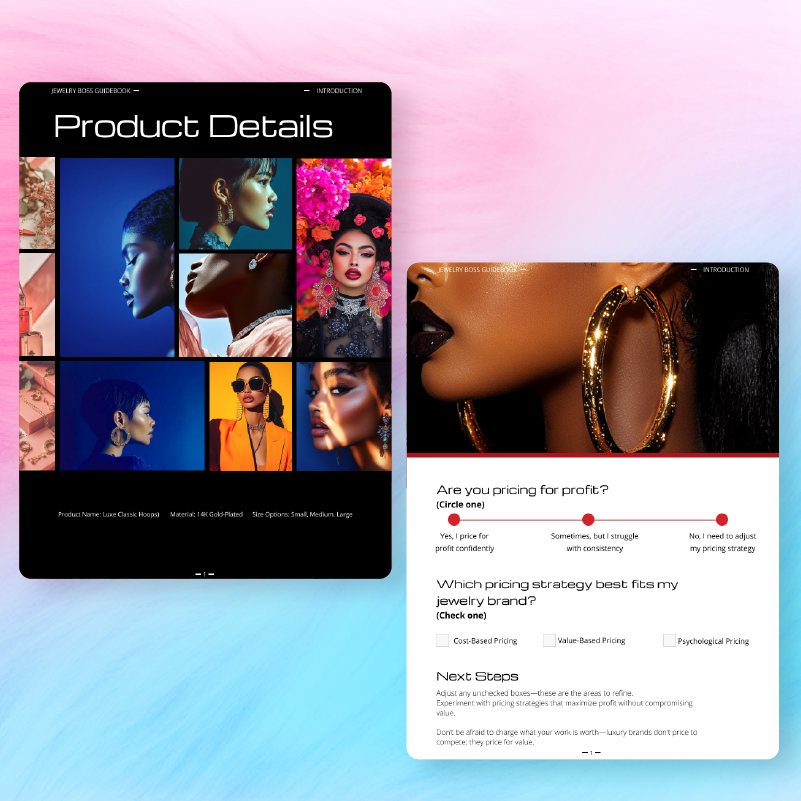
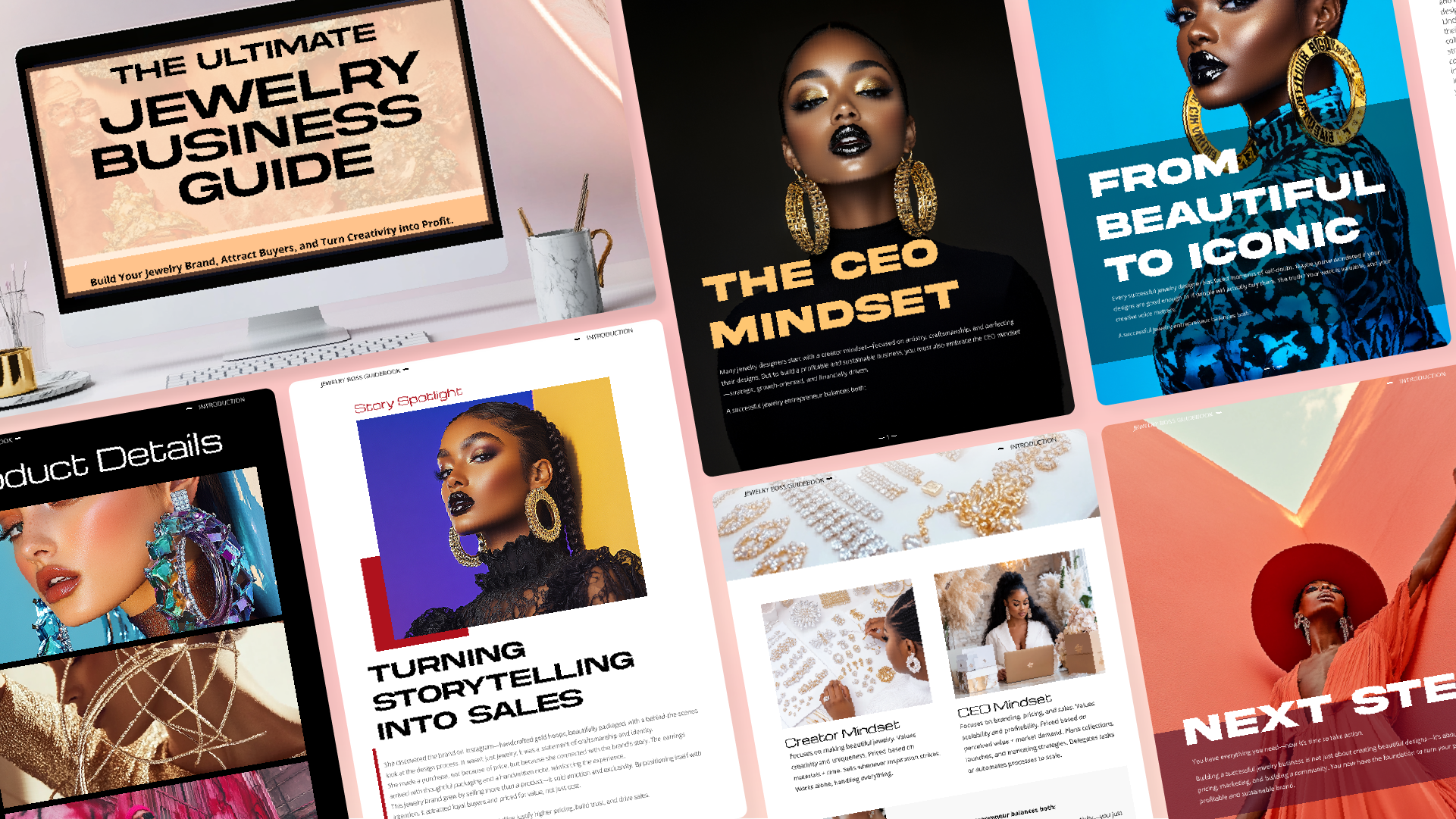
Digital Guidebook Design for Jewelry Entrepreneurs
Recreated business guide combining content strategy, editorial layout, and AI-generated assets—based on real insights from branding work with creative founders.
Editorial Collateral for Forward-Thinking Design Summit
Digital assets reimagined from real event design support—created to demonstrate storytelling, layout pacing, and visual cohesion across branded experiences.
UI Systems & Visual Strategy
Multi-sector dashboard and campaign concepts based on NDA-bound client work—built to show how I apply creative direction and UI thinking across health, civic, and AI tools.


Self-Initiated Concept | Based on Real Client Launch Experience
Project Type
Simulated Launch Campaign · Social Strategy & Visual Design
Timeline
2020–2021 · Self-Initiated During NDA-Limited Consulting Period
Role
Lead Designer & Campaign Strategist
Client Context
Conceptual Fashion Brand (Modeled After Real Client Workflows)
The Problem
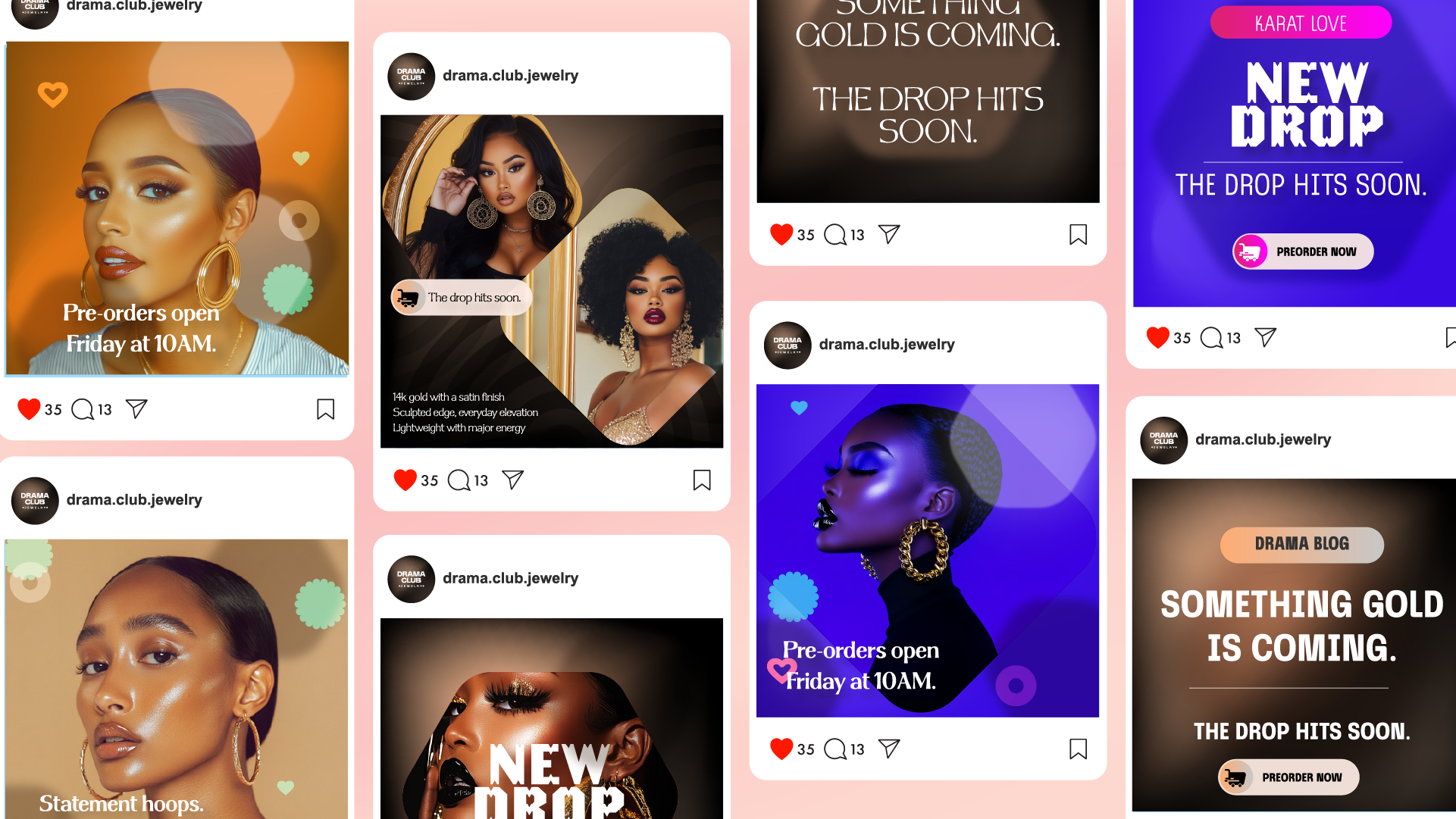
Jewelry launches are notoriously crowded — flooded with glittery close-ups and uninspired posts. For this concept campaign, I set out to simulate the kind of product drop I’ve helped shape in my client-facing work at Deloitte: a launch that’s bold, narrative-driven, and designed to engage an image-native audience.
Since my original work is protected by NDA, this project served as a creative outlet to recreate the full experience of launching a drop — from brand voice and visuals to content rollout strategy — in a way that reflects how I work on real-world teams.

The Process
Creating a Hype-Driven Roadmap
I structured the campaign like a real release: teaser buildup → countdown engagement → launch moment. The visual identity and rollout mirrored the urgency and polish needed to make a new collection feel iconic from the jump.
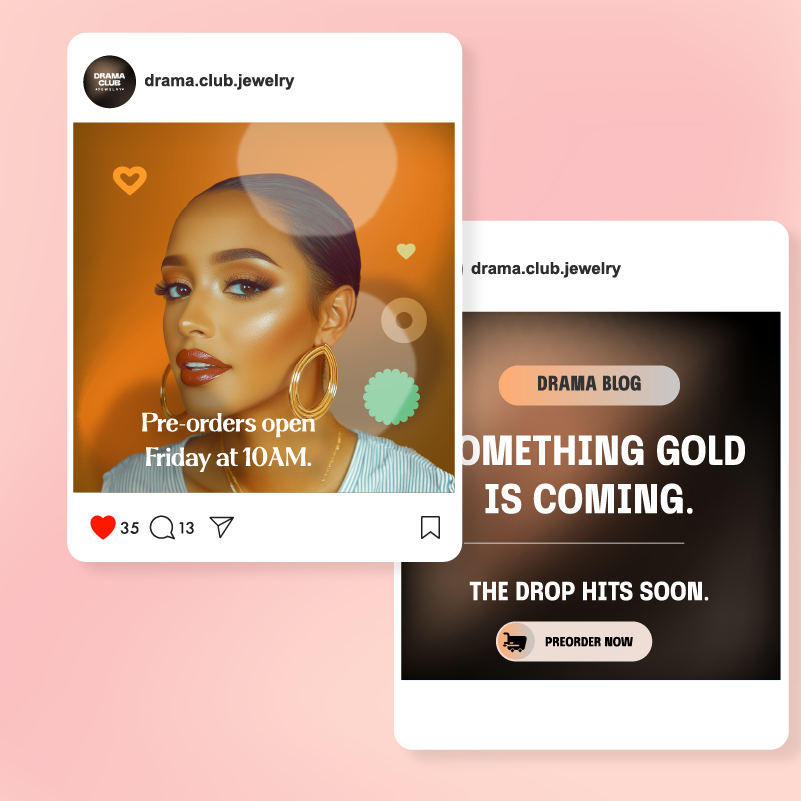
- The campaign began with a teaser Story (Image 1) designed to drop three days before launch. I used metallic gradients, exaggerated type, and suggestive phrasing to hint at the collection’s tone without revealing the product — a classic scarcity tactic to build anticipation.
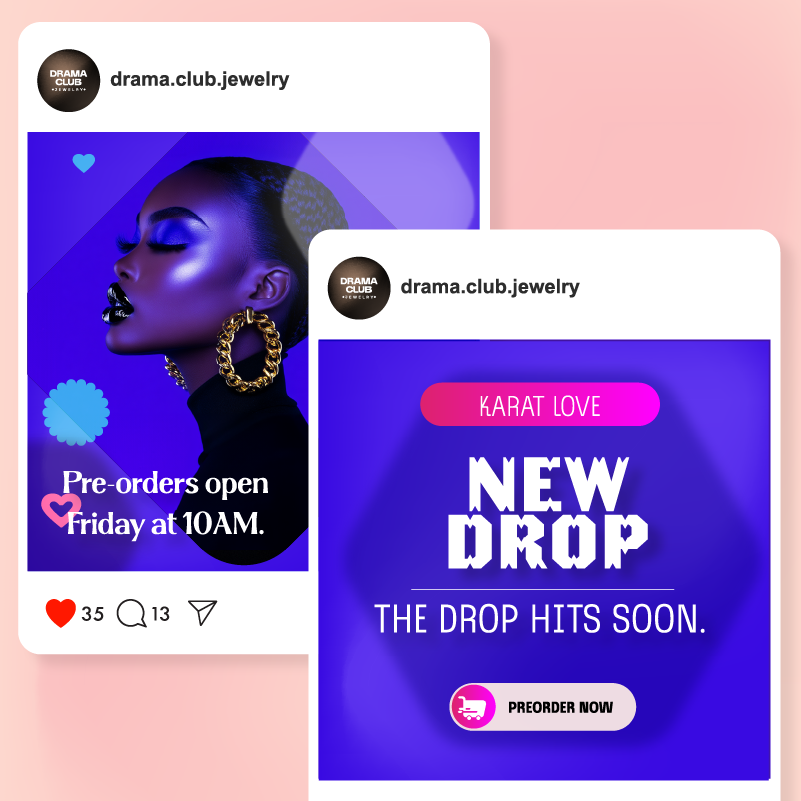
- The next phase introduced a countdown post (Image 2) featuring reflective backdrops and floating product shapes to create mood and intrigue. This asset was designed to boost swipe-throughs and signal that the drop window was narrowing — ideal for stories or carousel placement the day before release.
- On launch day, I released a hero image (Image 3) — a high-drama visual spotlighting the signature hoop earrings. The image fused generative lighting and hyper-stylized glamour to cement the product’s status. This asset served as the focal point for feed posts, Stories, and email banners.
Design & Strategy Highlights
Designed 12+ modular social assets built for feed and story use
Applied expressive typography, generative visuals, and branded metallics to signal luxury and edge
Zeveloped branded captions and call-to-actions to support each phase of the launch cycle
Built with a Gen Z and fashion-forward millennial audience in mind


The Outcome
Key outcomes from this project include:
This campaign is a simulated brand drop, but the strategy and execution reflect the same processes I’ve used over years of real client launches — including working within deadlines, defining content calendars, and shaping narratives that convert attention into action.
- Demonstrating end-to-end launch strategy under creative direction
- Crafting a bold, scroll-stopping aesthetic that speaks to digital-native consumers
- Showcasing fluency in using generative tools and visual systems to simulate polished brand assets
- Translating real-world campaign experience into a showcase that respects client confidentiality while proving business-relevant skill
Note: This project was independently developed to represent my experience with brand and product launches in consulting roles. All visuals are speculative, but the campaign structure and design approach reflect real methodologies used in NDA-bound work.



Drama Club Jewelry Website Design · Self-Initiated to Demonstrate Real Client Experience
Project Type
Simulated UX/UI Project · Editorial E-Commerce Design
Timeline
May 2024 · Self-Initiated to Demonstrate NDA-Limited Experience
Role
UI Designer & Visual Strategist
Client Context
Fictional Fashion Brand (Modeled After Past Client Workflows)
The Problem
While under NDA from my consulting work, I created this concept project to showcase my ability to design full-scale e-commerce experiences with a bold, fashion-forward identity. The goal: simulate the user journey of a high-end product drop — blending editorial storytelling with conversion-driven structure. I wanted to demonstrate that I could build a complete, visually engaging site experience that would feel at home alongside brands like Savage X Fenty, Glossier, or Fashion Nova.

The Process
From Wireframes to Visual Systems
To mimic a full design engagement, I began with wireframes in Adobe Illustrator and transitioned into high-fidelity mockups in Figma. I focused on creating a scrollable, editorial-style layout that felt both shoppable and immersive.
Key modules included a homepage hero, product grid, branded CTA sections, and value props. To reinforce a “hype-meets-luxury” feel, I designed custom visuals and layered subtle motion and visual contrast across the layout to reflect real-world e-commerce structure.
Design & Strategy Highlights
• Created wireframes and transitioned to high-fidelity mockups in Figma
• Built modular systems for homepage, grid, value props, and CTA
• Applied editorial layout principles with high-conversion design thinking
• Simulated handoff-ready visuals aligned with lifestyle fashion e-commerce




The Outcome
Results & Takeaways
The result is a concept-based portfolio project that mirrors the actual deliverables I’ve created in NDA-limited environments. It demonstrates my ability to create digital experiences that combine storytelling, usability, and e-commerce performance thinking.
- Demonstrated complete web layout planning and branded system design
- Simulated a high-performing e-commerce journey with editorial polish
- Validated by peers for visual clarity, layout logic, and brand cohesion
- Successfully reframed NDA constraints into a compelling concept case
Note: This project was independently developed using real-world frameworks and tools to reflect client-facing work without breaching NDA.



Jewelry Business Guide · Concept Digital Product for Etsy-Based Creatives
Project Type
Digital Book Design · Visual Identity · Content Strategy
Timeline
May 2024 · Entrepreneurial Design Project
Role
Visual Designer · Content Creator · Art Director
Client Context
Concept-Based Sample (Modeled After Real-World Entrepreneurial Work)
The Problem
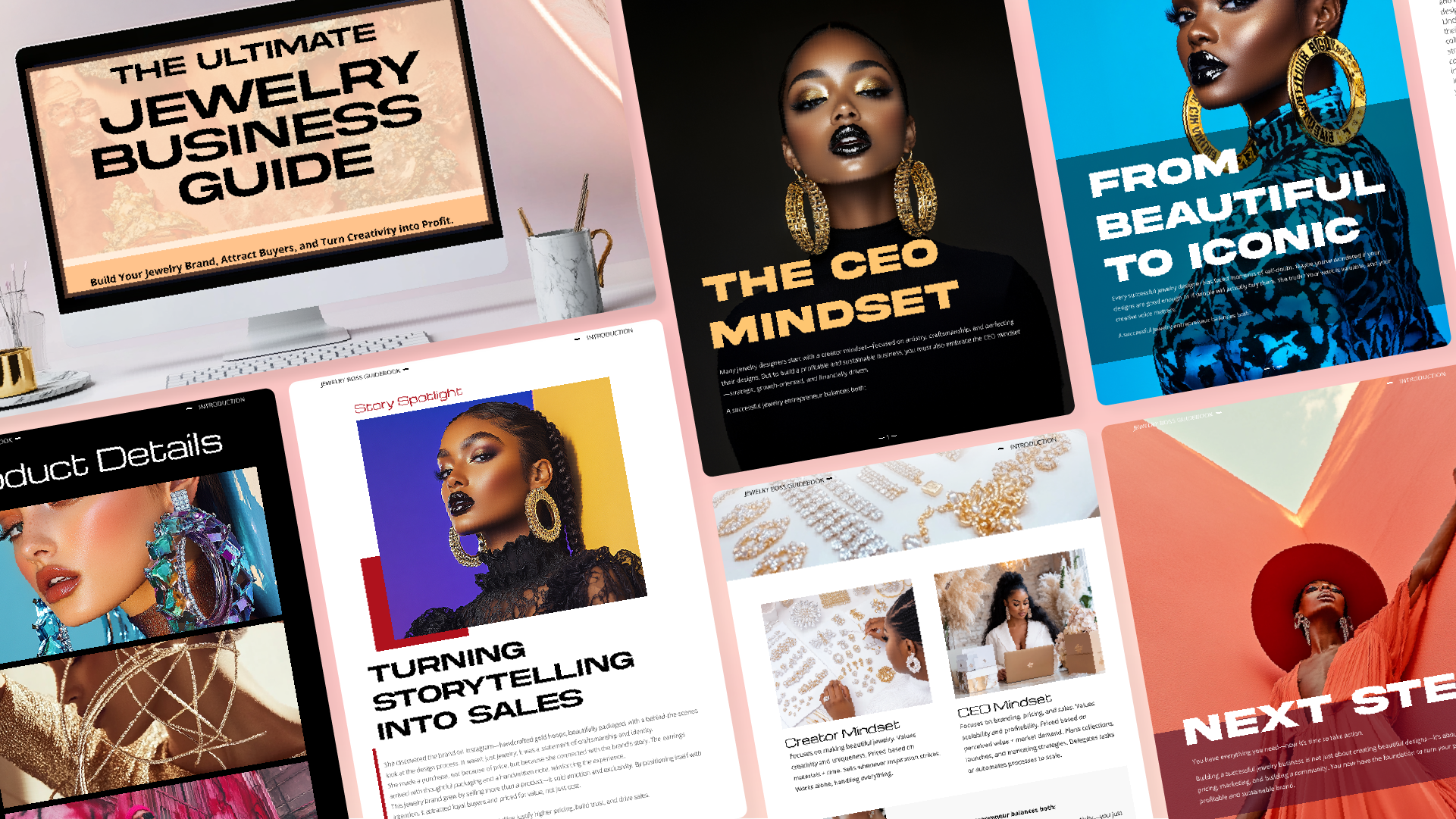
Jewelry entrepreneurs are surrounded by inspiration but underserved in practical business education. Most guides lack visual appeal, and most marketing templates are generic. I created this concept project to simulate a professional, sellable resource that merges visual design with practical, actionable content — styled for modern jewelry brands. NDA restrictions prevented me from showing actual client collateral, so this guide was developed to reflect the type of strategic deliverables I’ve led behind the scenes.

The Process
Building a Visual Learning Experience
I designed a 20+ page digital guide entirely in Figma, blending high-contrast editorial layout with structured business content. I wrote and edited the copy using AI tools, ensuring tone consistency, clarity, and relevance. The visual style was inspired by luxury fashion lookbooks — bold, clean, and elevated. I generated all imagery and mockups using generative tools and custom templates, giving the guide a cohesive and aspirational feel.
Design & Strategy Highlights
• Designed 20+ pages of structured digital content using Figma
• Blended educational writing with luxury-inspired editorial layout
• Created branded visuals and mockups to enhance usability and style
• Used generative tools to support both visual consistency and production speed




The Outcome
Results & Takeaways
This self-initiated portfolio project allowed me to simulate a full digital product workflow — from research and layout planning to brand strategy, content creation, and asset production. While speculative, the project reflects a deep understanding of user-focused communication and style-driven business content.
- Demonstrated end-to-end ownership of digital product creation
- Showcased ability to package complex content into an accessible, high-style experience
- Proved fluency with design systems, layout hierarchy, and tone control
- Aligned concept work with real market gaps and business challenges
Note: This project is a simulated case based on real workflows. All content and visuals were developed for portfolio demonstration only.



Future Tense Editorial Collateral · Fictional Conference Brand Assets
Project Type
Editorial Design · Print Collateral · Trend Forecasting Concept
Timeline
May 2024 · Self-Initiated Concept Project
Role
Creative Director · Editorial Designer · Visual Strategist
Client Context
Fictional Event Brand · Inspired by Real-World Creative Summits
The Problem
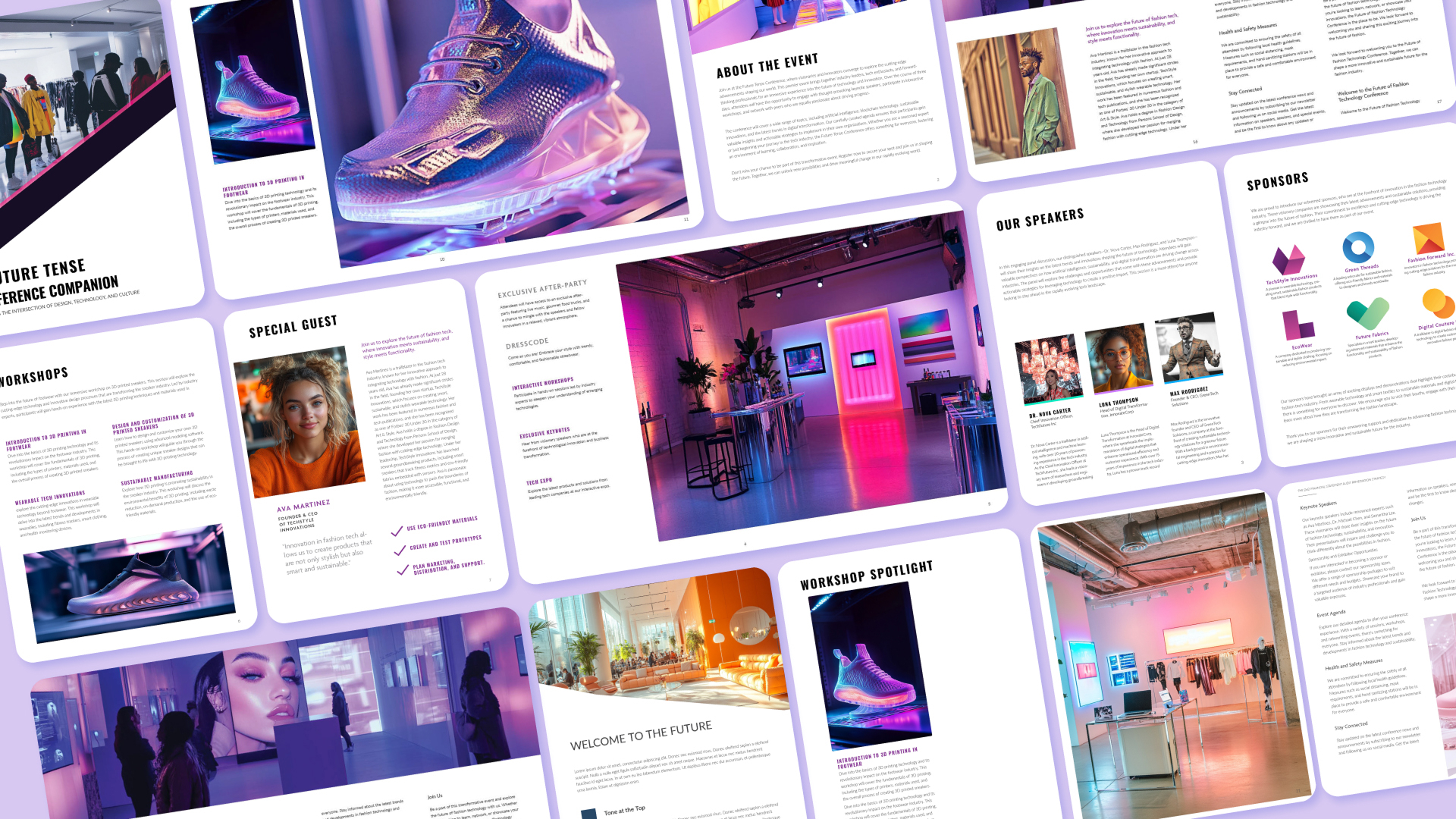
For fictional design summits to feel legit, the materials have to slap. My challenge was to make a speculative event brand feel tactile, immersive, and real — without any existing data, speakers, or sponsors. Could I simulate a creative summit experience from the ground up, using editorial storytelling, generative tools, and high-end print design? This project gave me the runway to test that.

The Process
Designing a Fictional Drop Experience
I built two flagship editorial assets: a 7+ page printed agenda pamphlet and a full-volume trend report titled This Is Not a Manual. I applied bold layout systems, generative artwork, and sculptural graphic motifs to convey emerging themes in tech, AI, and creative culture. The design leaned into high fashion editorial energy — clean grids, unexpected textures, confident type choices. The result: a tangible drop of future-forward visual thinking.
Design & Strategy Highlights
• Developed multiple editorial formats for a fictional design summit
• Used speculative storytelling and visual identity to simulate brand cohesion
• Applied creative direction to concept, tone, layout, and asset production
• Explored emerging topics through visual metaphor, tone, and typography




The Outcome
Results & Takeaways
This project showcases how I approach speculative design with the same rigor I’d bring to real-world brand systems. By crafting both form and function — visuals and structure — I was able to deliver a campaign-ready, print-forward drop that mimics the polish of top-tier event collateral. From content strategy to layout execution, every piece was built to look like something you'd pick up at the summit and save for inspiration later.
- Simulated premium event materials using AI tools and editorial strategy
- Positioned a fictional summit as a high-concept, collectible experience
- Balanced aesthetics, structure, and storytelling in equal measure
- Built entirely around what’s next — new tech, new visuals, new identity forms
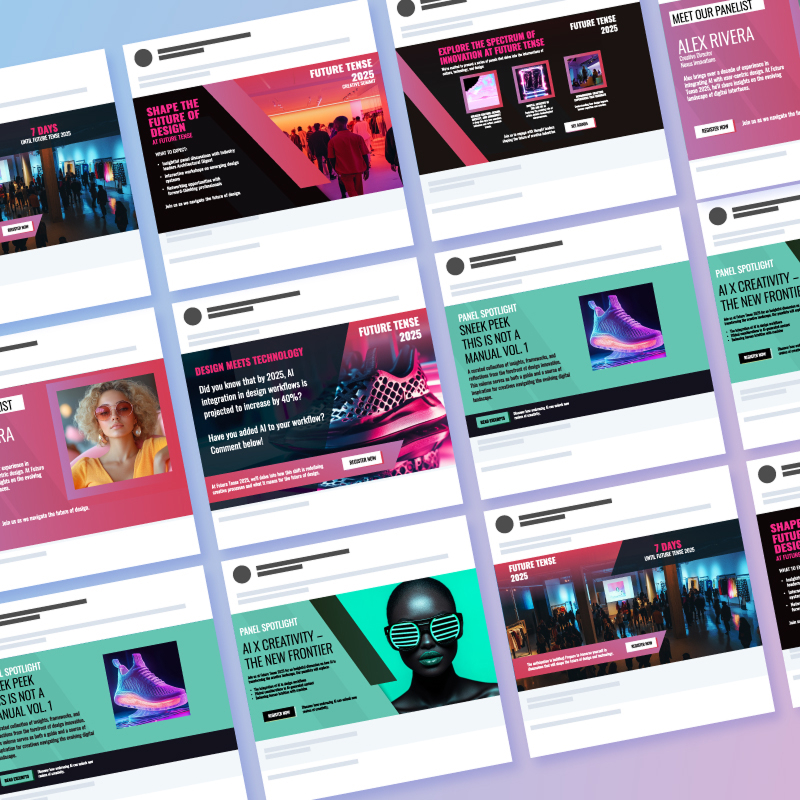
Note: “Future Tense” and “This Is Not a Manual” are fictional concepts created for portfolio purposes. All content is speculative and not affiliated with any real brand or institution.



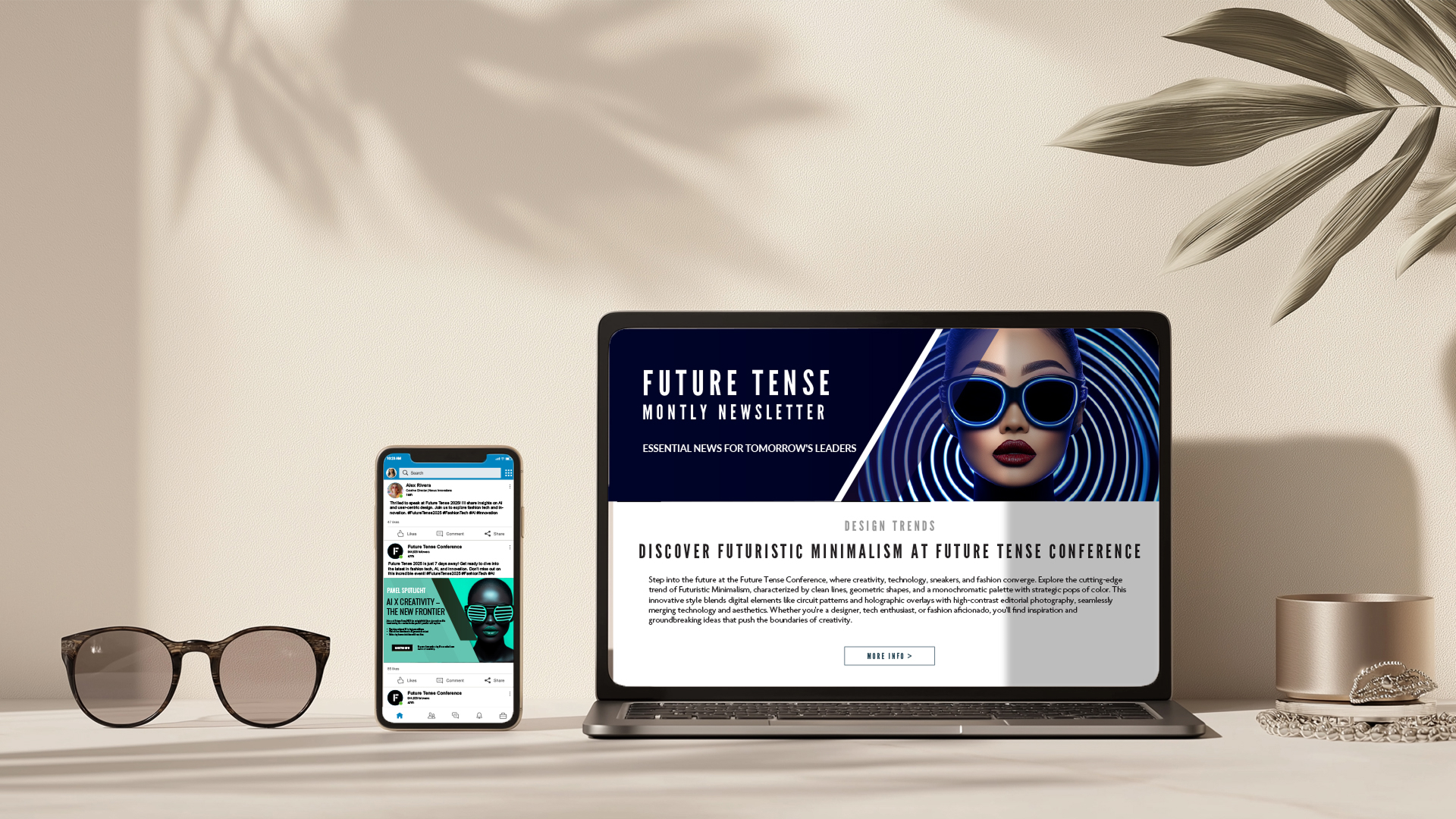
Future Tense 2025 · Conceptual Creative Direction & Digital Campaign
Project Type
Visual Identity · Social Campaign · Speculative Product Design
Timeline
May 2024 · Concept Project for Personal Brand Development
Role
Art Director · Visual Designer · Campaign Strategist
Client Context
Fictional Event Platform · Inspired by Culture & Tech Trends
The Problem
I wanted to imagine a conference drop for a future-facing creative brand — one that didn’t exist, but absolutely should. This project challenged me to build an entire multi-touch brand system for an experimental design and tech summit with no speakers, sponsors, or agenda — just pure creative direction. Could I make it feel hype, real, and launch-worthy anyway?

The Process
Branding a Fictional Summit Drop
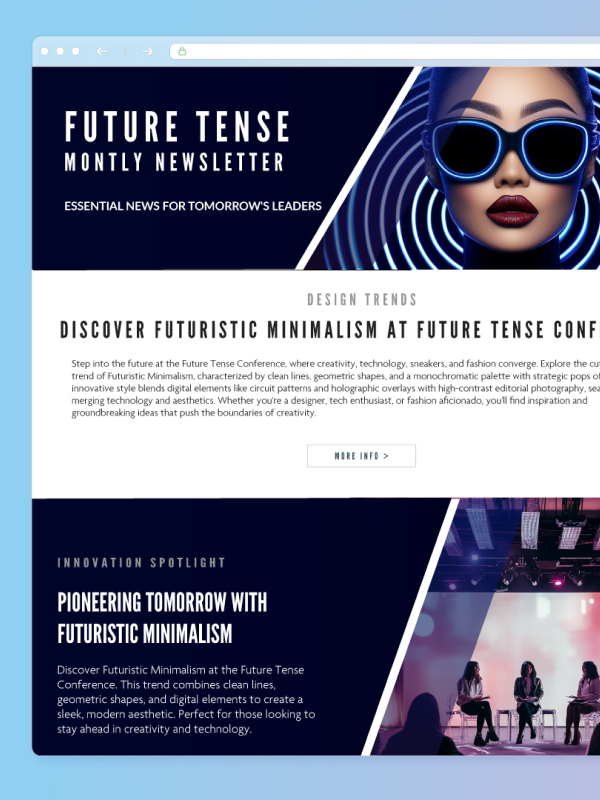
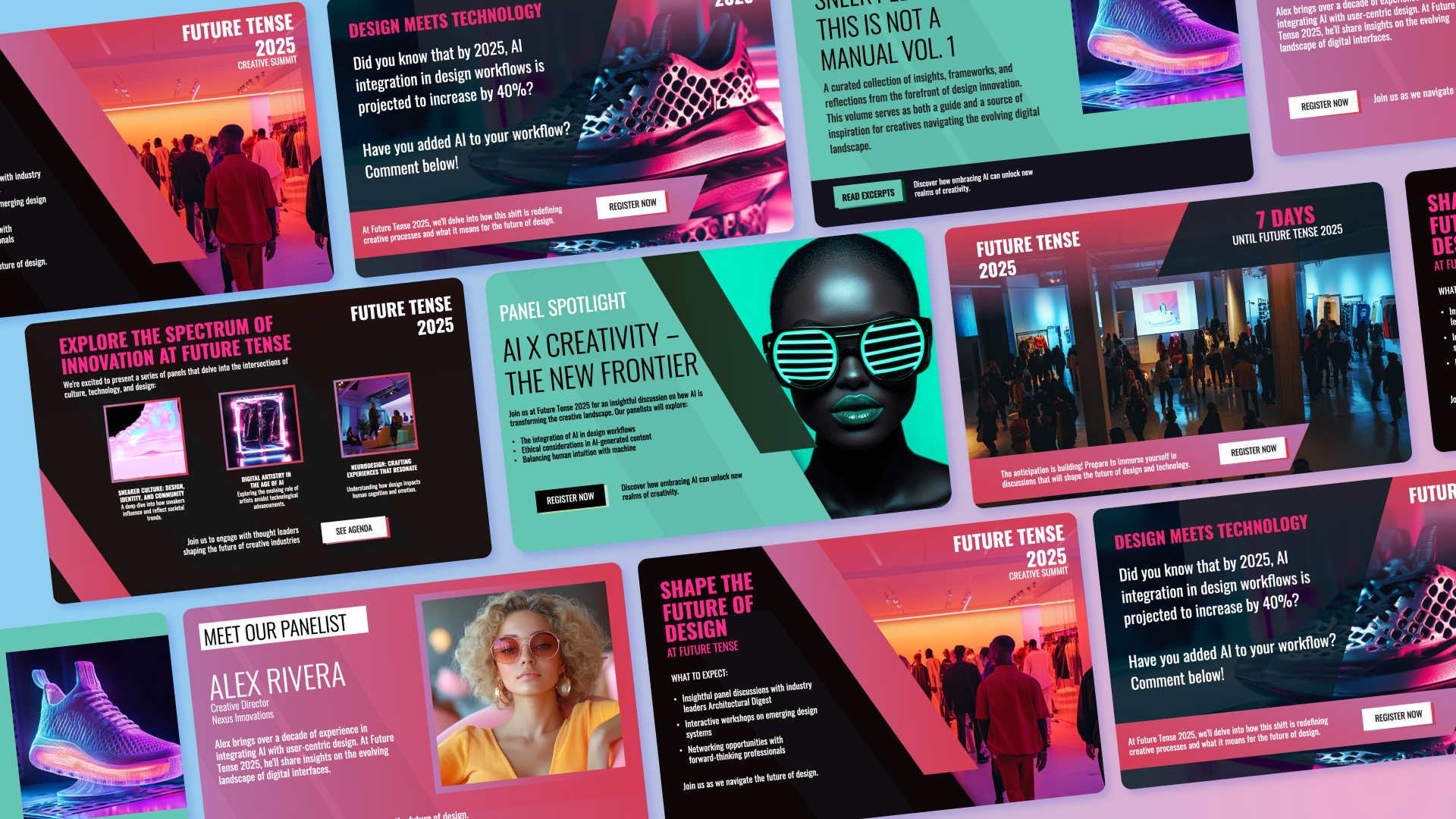
I built a bold brand identity for Future Tense 2025 — a visual playground merging AI-assisted photography, fashion-tech references, and typographic hierarchy. The campaign included desktop hero visuals, social cards, newsletter modules, and mobile interactions — all working together to sell a speculative idea like it was the real thing. Think Off-White x TED Talk, with a touch of MIT Media Lab.
Design & Strategy Highlights
• Developed brand visuals for a digital-first, tech-driven concept event
• Created high-performing social assets including carousel and mobile mockups
• Applied editorial thinking across multiple digital and print formats
• Leveraged AI tools to create futuristic, scroll-stopping imagery and layouts


The Outcome
Results & Takeaways
This case study shows how I fuse culture and design to build launch-ready creative campaigns — even without a live client. It proves my ability to create buzz, define tone, and scale visuals across formats. Future Tense 2025 might be fictional, but the design system, brand thinking, and campaign depth are all real.
- Simulated a full brand rollout for a non-existent event — and made it believable
- Demonstrated creative range in editorial, tech, and culture-focused visuals
- Showed how experimental design can still feel structured and brand-aligned
- Packaged the work like a product drop — hype, sleek, and scalable
Note: This project is a speculative branding case study created for portfolio and educational purposes only. “Future Tense” is not affiliated with any real conference, organization, or client.

Approach and
philosophy
I design with intention — visually, strategically, and always with the brand in mind. With experience across tech, government, and education, I create high-impact work that blends structure with style.
My creative practice now bridges digital and physical design: building immersive web experiences, exploring product design through 3D modeling, and shaping visual identities that resonate. I'm especially inspired by brands like Supreme, Off-White, Savage X Fenty, and Naked Wardrobe — brands that treat design as culture.
Every project is a chance to build something sharp, smart, and unforgettable.
40+
Happy clients
10+
Years of experience
50+
Projects done
How I Help
Brands Show Up
Digital
marketing
I create campaign visuals, branded content, and web experiences that drive awareness and engagement across digital platforms.

Graphic
design
I design marketing assets, editorial layouts, and branded packaging — creating visuals that communicate clearly and leave a lasting impression.

Brand
identity
I shape visual identities from the ground up — building design systems, brand kits, and campaign collateral that tell a cohesive story.

3D as Brand
Language
I explore product storytelling and brand presence through AI-assisted 3D concepting, using tools like ZBrush and Substance.

The Glow-Up
Timeline
My education
2024
UI/UX Design Certificate
Nielsen Norman GroupIntensive program covering UX fundamentals, user research, and prototyping.
2016 - 2018
MPS, Integrated Marketing and Communications
Georgetown University School of Continuing StudiesAdvanced study in marketing strategy and communications, with focus on digital integration and brand development.
2014
UI/UX Design Course
General AssemblyIntensive program covering UX fundamentals, user research, and prototyping.
2009 - 2011
Bachelor of Arts, Studio Art/Digital Media
University of Maryland College ParkFocused on digital media applications and creative design principles.
Work experience
2019 - Present
Visual Designer
in the Deloitte Digital agency
Big impact, high stakes. Designed for government agencies, reaching over 100,000 citizens. Led cross-functional teams, delivered sleek campaigns, and made public sector branding actually hit.
2018 - 2019
Assistant Director of Digital Marketing
Marketing, but make it strategic. Boosted website traffic by 29%, put major speakers in the spotlight, and ran multi-channel campaigns that kept Georgetown’s business school on top
2015 - 2018
Digital Production Manager
Led website management and multi-channel marketing campaigns, fostering design culture and mentoring junior designers while maintaining brand consistency.
My favourite tools
Figma
Photoshop
Illustrator

InDesign

Adobe Substance Sampler

Adobe Substance Painter

Adobe Substance Stager

Adobe Modeler
HTML5

Zbrush

Adobe Firefly AI

Midjourney AI

Powerpoint
The Receipts
Just say hello!
Want to know more about me, tell me about your project or just to say hello? Drop me a line and I'll get back as soon as possible.
Done!
Thanks for your message. I'll get back as soon as possible.